業務系ウェブサイトの企画作業あり。アイデア整理を助けてくれそうなツールを探してみた。
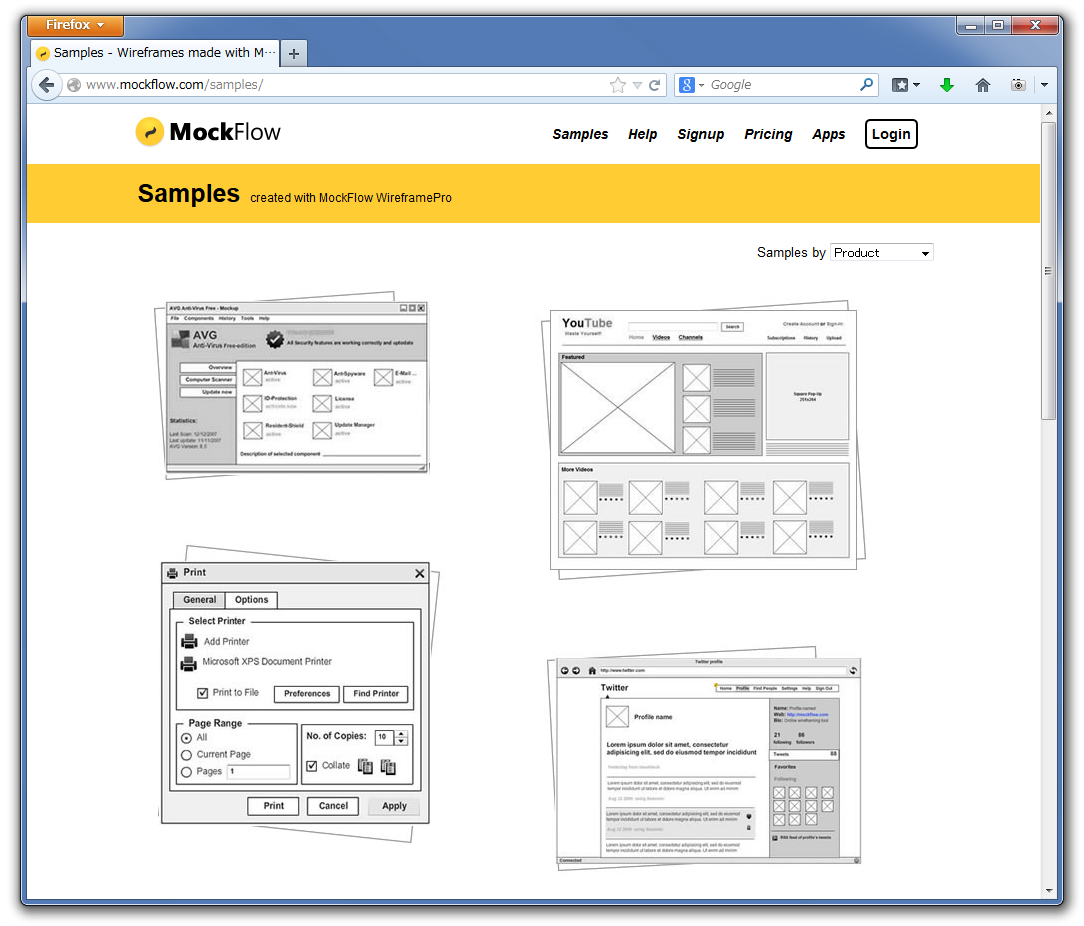
MockFlow
- アカウント開設が必要。制限付き無料アカウントもある。
- サンプルを見た限りではよさげ。ページ遷移も定義できる。
- オンライン版に加えてPC版もある(ネット接続なしでも使える) – Adobe AIRアプリらしい
- コラボ機能が押しみたいだけど僕には必要ない。
- 残念ながら日本語は使えなかった。
Axure
- PC版ソフトみたい。無料体験版がダウンロードできる。製品版は$289から。
- 動的コンテンツサイトのようなリッチプロトタイプが作れるのが押し。
- ワイヤーフレーム作成だけに使うには機能が多すぎるかも。
- 1時間のビデオチューターあり。ラーニングカーブは緩やか?
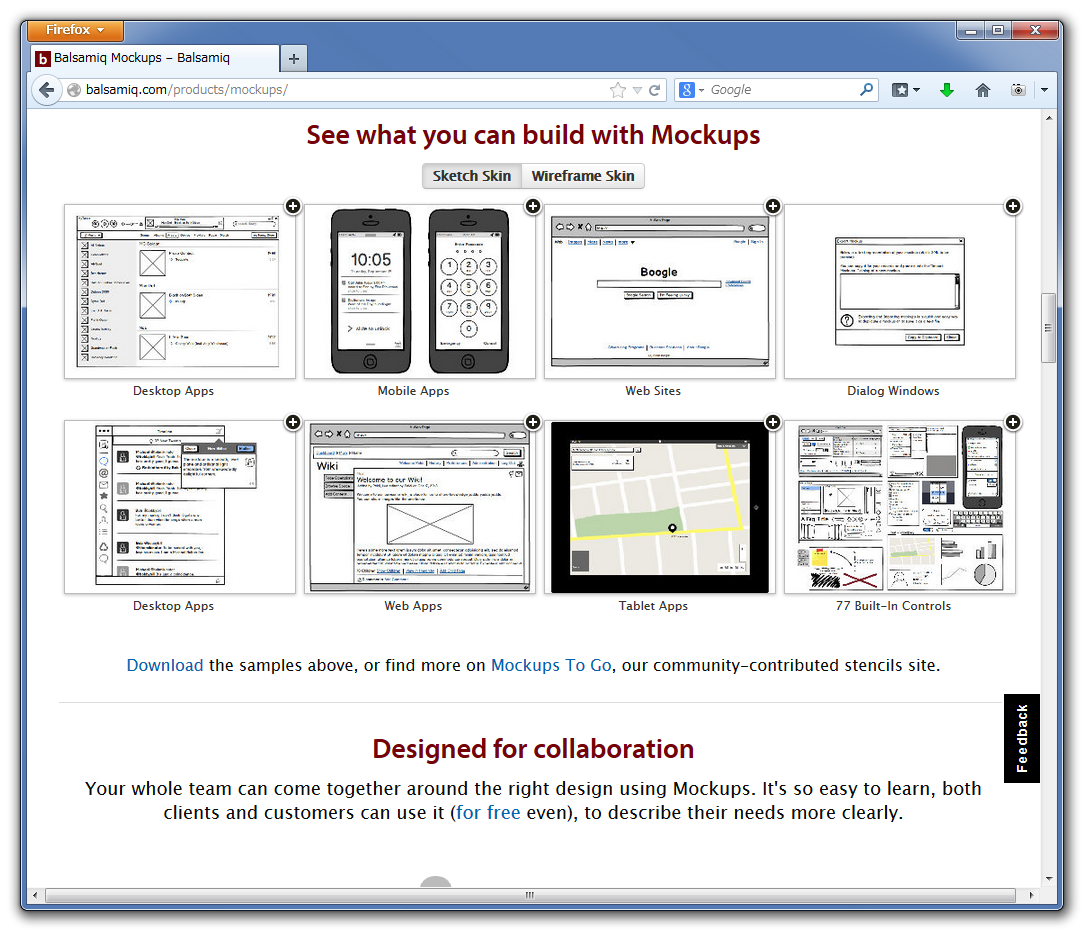
Balsamiq
- PCアプリとWebアプリがある。無料体験版あり。PC版$79、ウェブ版は月額$12
- 手書き感覚でモックアップを作成できる。結構好きな仕上がり感 (Sketch Skin)
- きちっとした表示もある (Wireframe Skin)。ワンタッチでSkinを切り替えられるみたい。
- 残念ながら日本語の扱いに難あり。
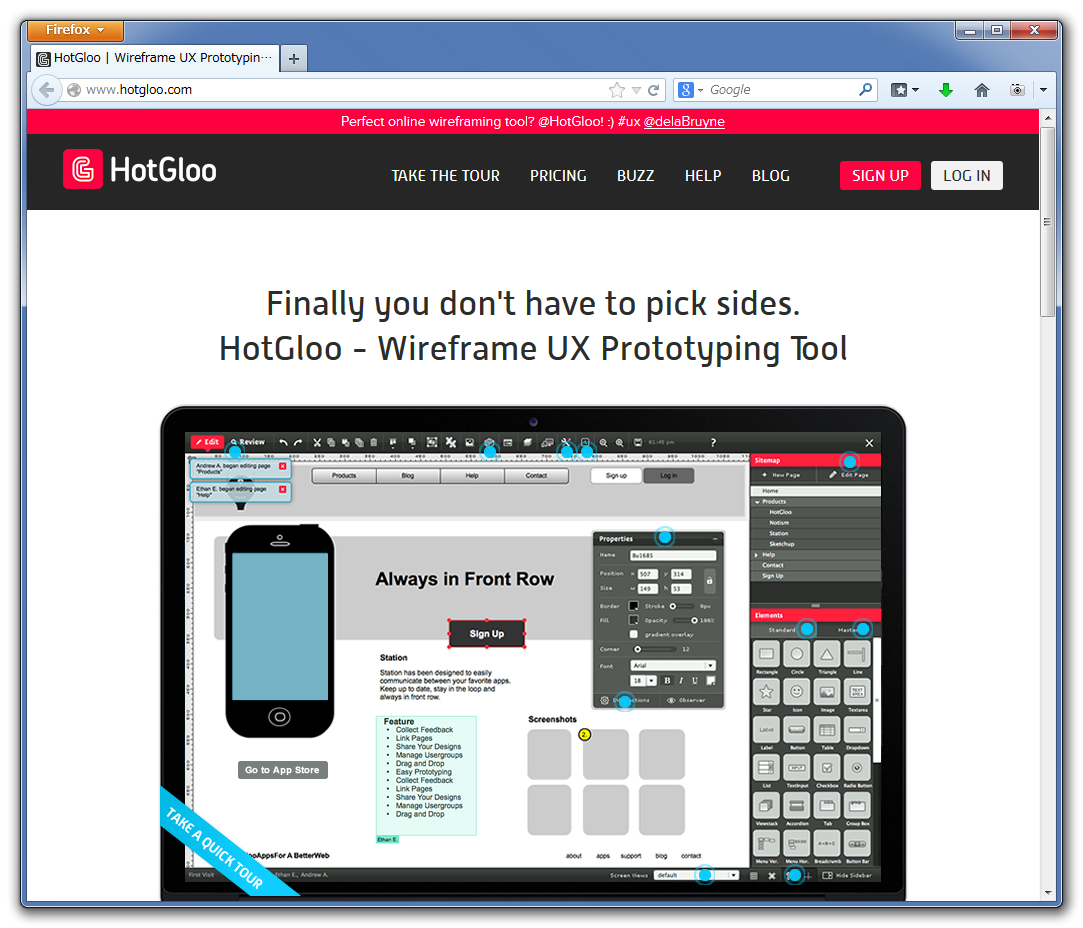
HotGloo
- 有料オンラインツール。無料体験プランあり。
- インタラクション付きのプロトタイプが作れる。
- 具体的なサンプルや実践的なドキュメントが少ないような。
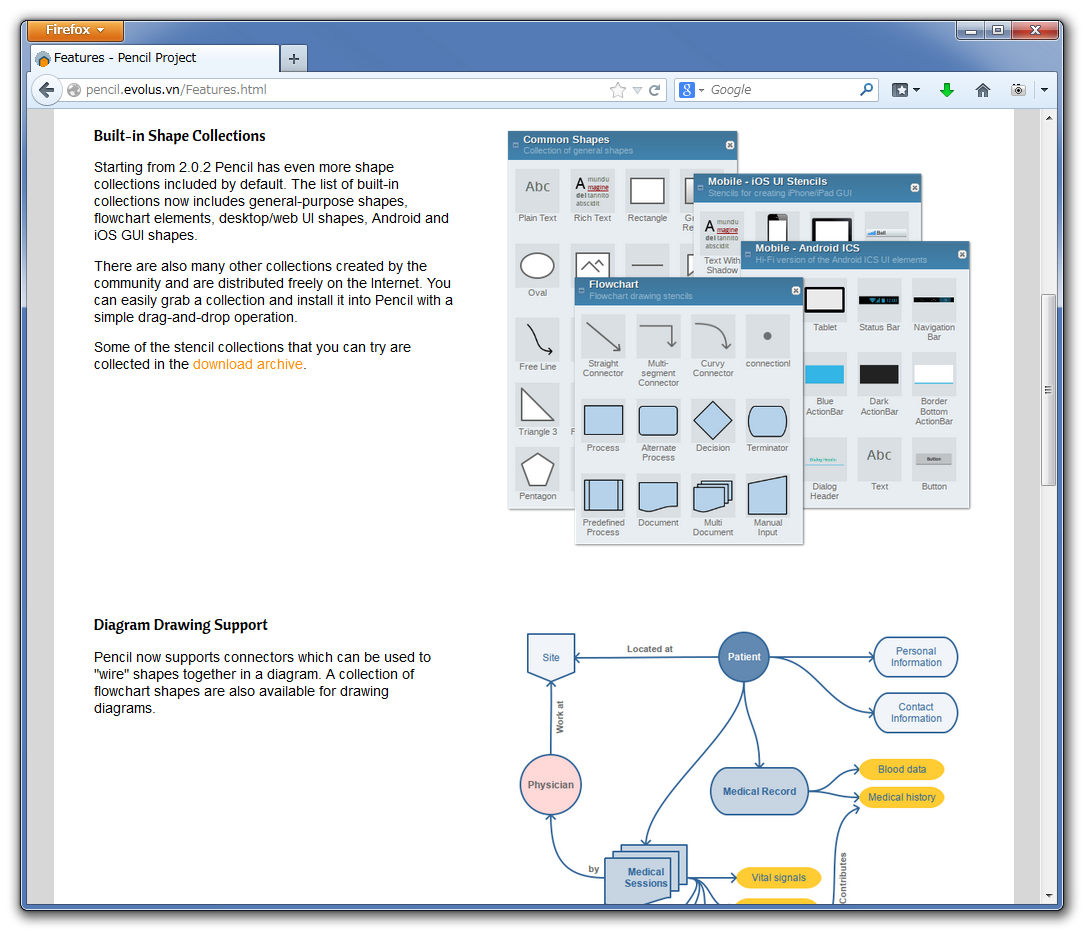
Pencil
- オープンソースのGUIプロトタイプツール。無料
- AndroidやiOSなどのステンシルを選んでGUIデザインできる。
- アプリのGUIデザインに特化してる感じ。シンプルなワイヤーフレーミングには向かないかも。
- 各種ダイアグラムやフローチャートなどを描くのにも使えそう。
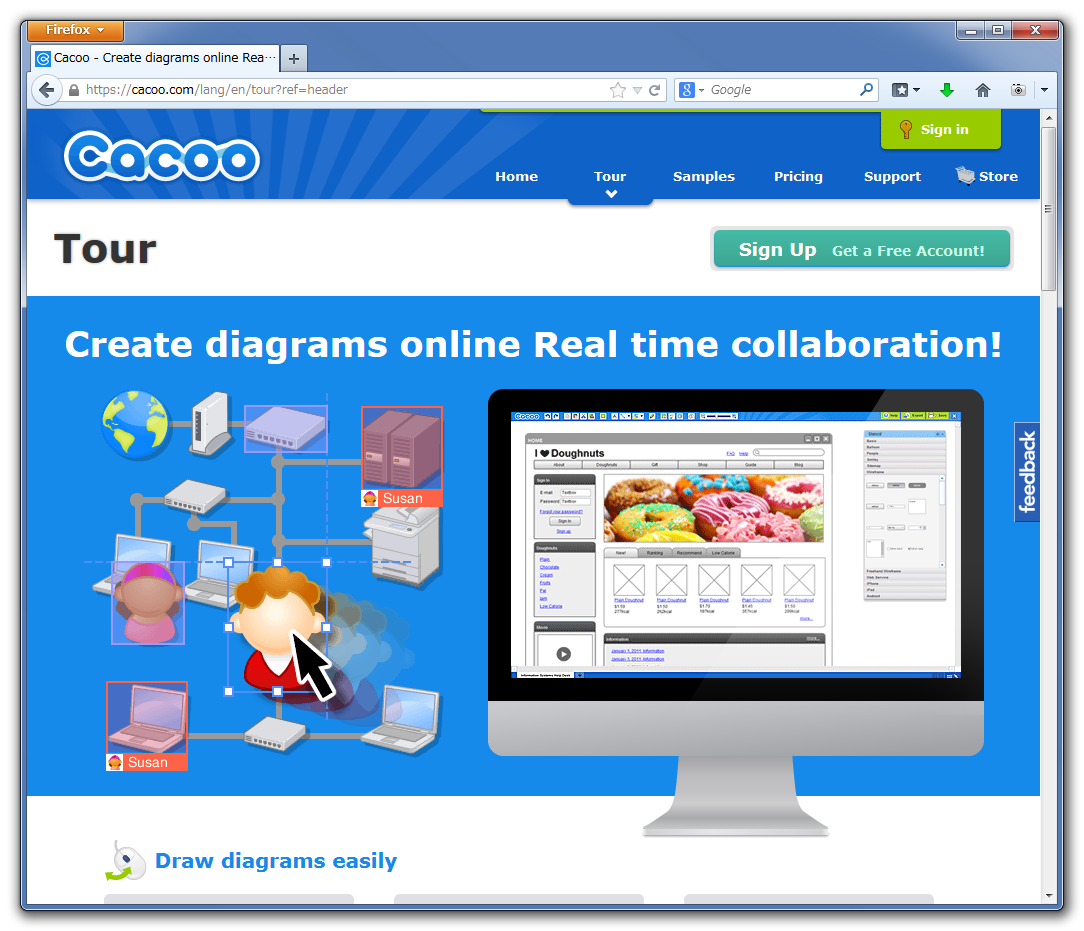
Cacoo
- 自由度が高いオンライン版ドローツール
- 無料でオンラインアカウントを開設して使う。
- オンライン版のVisioといった感じかな。
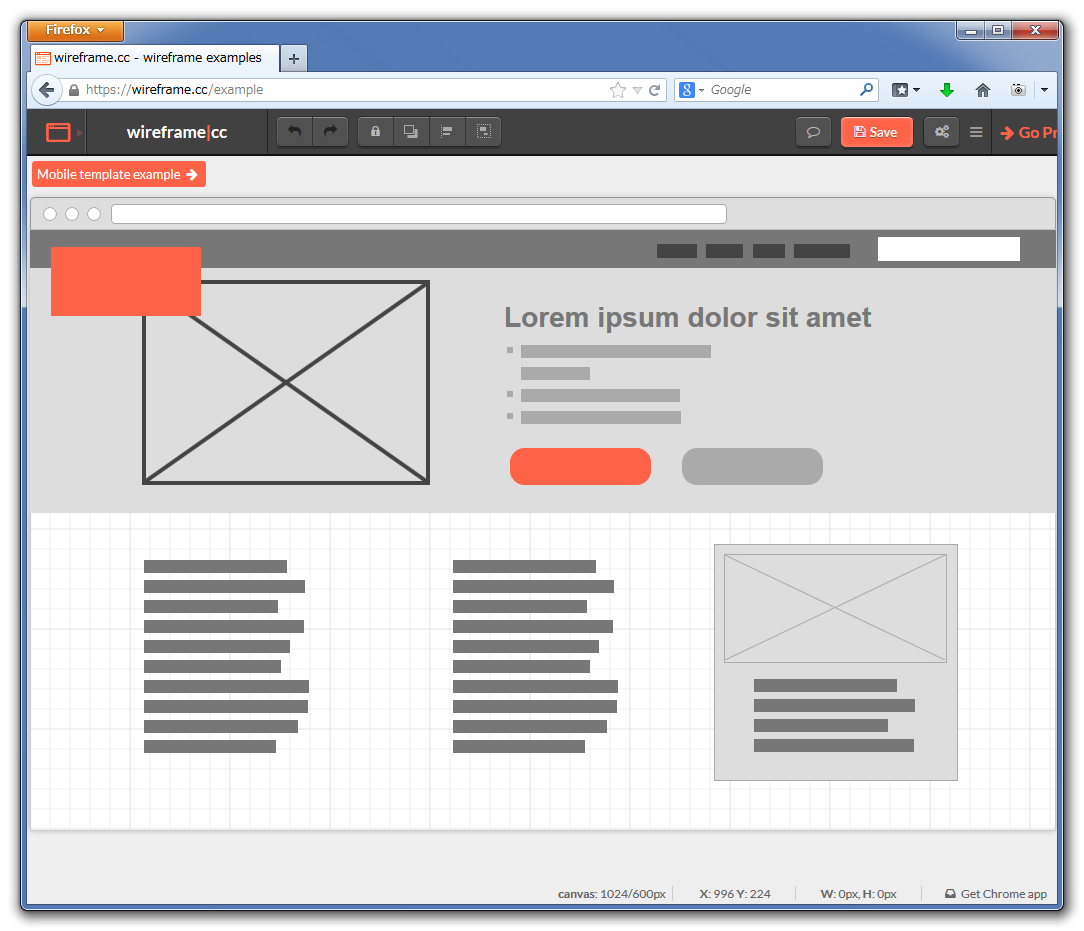
wireframe.cc
- アプリやウェブサイトのワイヤーフレーム作成に特化した無料ツール。
- ただ描画するだけでインタラクションなど割付できない。
- 機能がかなり絞られているので足りないかも。