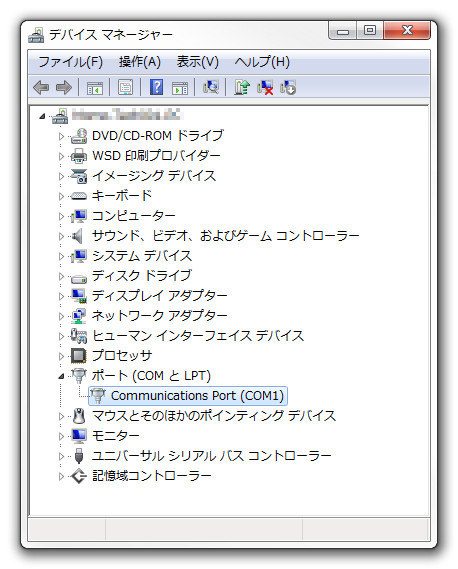
デバイスマネージャに一覧されているシリアルポートを取得したい。
サンプルコード
ポート名だけならSystem.IO.Portsを使うと簡単。
|
1 2 3 4 5 6 |
using System.IO.Ports; string[] ports = SerialPort.GetPortNames(); foreach (string port in ports) { Console.WriteLine(port); // COM1 } |
デバイス名も取得したければWMI(Windows Management Instrumentation)を使う。
|
1 2 3 4 5 6 7 |
using System.Management; ManagementClass mcW32SerPort = new ManagementClass("Win32_SerialPort"); foreach (ManagementObject port in mcW32SerPort.GetInstances()) { Console.WriteLine(port.GetPropertyValue("Caption")); // Communications Port (COM1) Console.WriteLine(port.GetPropertyValue("DeviceID")); // COM1 } |
参考サイト
すべてのシリアル・ポートの名前を列挙するには?[2.0のみ、C#、VB] - @IT
http://www.atmarkit.co.jp/fdotnet/dotnettips/523serialportnames/serialportnames.html
シリアルポートの名前取得
http://axion.sakura.ne.jp/blog/index.php?UID=1278233577
C#でCOMポート番号とシリアル接続機器名を同時に取得する方法 – 真実の楽譜(フルスコア)
http://truthfullscore.hatenablog.com/entry/2014/01/10/180608