書式
linear-gradient(開始位置と角度, 開始色, 途中色, 終了色);
(Google Chrome 及び Safariの実装)
-webkit-gradient(linear, 開始位置, 終了位置, from(開始色), color-stop(位置, 途中色), to(終了色));
サンプル
|
1 2 3 4 5 6 7 |
<style> div { width: 300px; height: 100px; padding: 10px; } </style> |
|
1 2 3 4 |
<style> #test1 { background: -webkit-linear-gradient(red, blue); } </style> <div id="test1">Hello Test1</div> |
|
1 2 3 4 |
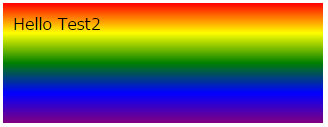
<style> #test2 { background: -webkit-linear-gradient(red, yellow, green, blue, purple); } </style> <div id="test2">Hello Test2</div> |
|
1 2 3 4 |
<style> #test3 { background: -webkit-linear-gradient(left, red, yellow, blue); } </style> <div id="test3">Hello Test3</div> |
|
1 2 3 4 |
<style> #test4 { background: -webkit-linear-gradient(45deg, red, yellow, blue); } </style> <div id="test4">Hello Test4</div> |
参考サイト
linear-gradient()-CSS3リファレンス
http://www.htmq.com/css3/linear-gradient.shtml